CSS 기본개념

2023-03-08
경로
1) 절대 경로
표기법 : /
root(최상위)를 의미, 어느 파일에 위치해 있어도 root 경로로 이동 가능
root(최상위) = 우리 프로젝트
2) 상대 경로
-출발하는 위치에 따라서 경로가 바뀜
./(생략 가능 - 명확하게 하려면, 생략 하지 말 것)
-> 내 주변에서 찾는 것
A아파트의 201호 호날두, 202호 메시
./201호 or 202호
../(생략 불가능)
-> 내 위치에서 상위 폴더로 올라가서 찾는다
-> 내가 속해있는 폴더의 위쪽으로 올라가서 찾는다
A아파트의 201호 호날두
B아파트의 202호 메시
../A아파트의/201호 호날두
../B아파트의/202호 메시
CSS - 문서에 옷을 입힌다
실습예시) 최상위 HTMLWORK에 index.html
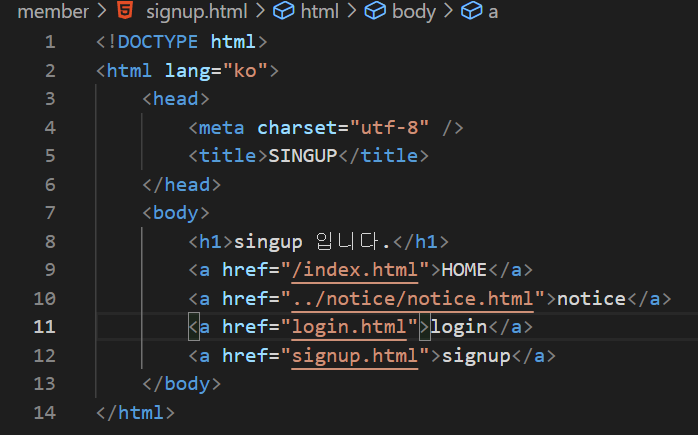
member폴더에 login.html,signup.html
notice폴더에 notice.html 위치시킨다


어느곳을 눌러도 서로 이동할 수 있게끔 한 것
index)

notice)

login)

signup)

index.html> (notice.html), (login.html,signup.html)
정의
Cascading Style Sheet
HTML(정보전달, 기본 뼈대, 구조)을 꾸며주는 디자이너 역할
HTML문서 내에서 태그를 선택해서 디자인하고, 배치하는 역할
Cascading의 의미 (맨 아래가 적용된다)
Cascade : 폭포처럼 쏟아지는 물
스타일 시트의 적용 우선 순위가 위에서 아래로 적용된다
기본 문법
선택자 {속성 : 값; }
*선택자(selector)
-선택자는 스타일(css)을 적용할 대상을 명확히 지정하는 용도
-속성 : Property
-값 : value
작성 방법
선택자 {속성 : 값; 속성 : 값; 속성 : 값; 속성 : 값; 속성 : 값; }
-한 줄 작성이 가능하지만, 가독성을 위해 줄 바꿈 해준다
*하나의 속성과 값을 작성하면, 세미 콜론(;)으로 마무리 한다
세미 콜론이 없으면 브라우저가 인식할 수 없으며, 오류가 발생한다
주석처리
/* */
키워드 - 캐시
-임시 데이터 저장소
-가져온 데이터를 한번 가져와서 임시로 저장하는 개념
-한번 받아온 데이터를 사용자의 컴퓨터 또는 중간 역할을 하는 서버에 저장해놓는다
-한번 보관하면, 다시 접속할 때, 다운로드 불필요
-파일 다운로드 자체가 서버와 사용자에게 부담(CPU점유율, 메모리, 속도 등등)
-처리 속도가 향상, 추가 요청도 빠르게 처리 가능
CSS 연결 방법 4가지
1) 내장 방식
-웹 문서 안에 사용할 스타일을 정리하는 방식
-html 문서의 head 영역에 style 작성
-html 문서 내부에 작성하기 때문에, 내장 방식 또는 내부 스타일 시트라고 부른다
-장점 : 별도로 css 파일을 작성할 필요 없이 내부에서 작성 가능하다
-단점 : css 내용이 많아지는 경우, HTML문서 내에서 한번에 처리하기 어렵다
**웹 표준 : 프론트엔드 개발 방식에서 HTML CSS JS 파일은 구별해서 관리해야 한다
2) 링크
-외부 css파일을 만들고, 링크
-스타일 정보를 따로 저장하기 때문에 외부 스타일 시트라고 한다
<link rel="stylesheet" href="경로">
link 태그를 이용해서 어떤 파일을 가져와서 연결한다
rel : 외부에서 가져오는 파일과 현재 html문서와의 관계 명시
href : 경로
3) 인라인 방식
-간단한 스타일 정보를 적용하는 인라인 방식
-요소의 style 속성에 직접 스타일을 작성하는 방식
-유지 보수 시, 약영향을 미칠 수 있어서 권장하지 않는다
-css 적용 우선 순위에서 문제가 발생할 수 있다.
4) @import 방식
-css의 @import 규칙으로 css 문서 안에 또 다른 css 문서를 가져와서 연결한다
'CSS' 카테고리의 다른 글
| CSS 기본(색상, 여백, 배경, 배치, 요소 등) (0) | 2023.03.19 |
|---|---|
| CSS 기본(선택자) (0) | 2023.03.19 |
댓글
이 글 공유하기
다른 글
-
CSS 기본(색상, 여백, 배경, 배치, 요소 등)
CSS 기본(색상, 여백, 배경, 배치, 요소 등)
2023.03.19 -
CSS 기본(선택자)
CSS 기본(선택자)
2023.03.19